- Home
- Template
Block 2 - Block Header / Text / Image


Block 13 - Block Wysiwyg / Image (2 Columns) - Image position Left / Right
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vehicula nunc non ligula tincidunt, id vulputate purus elementum. Curabitur dictum ultricies lacinia. Maecenas vulputate nisl ac egestas molestie. Nullam ultricies, ligula in sagittis ultricies, erat lectus sollicitudin lorem, et interdum purus nunc in magna.
Block 14 - Block Wysiwyg / Image (2 Columns) - Image position : Left / Right
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vehicula nunc non ligula tincidunt, id vulputate purus elementum. Curabitur dictum ultricies lacinia. Maecenas vulputate nisl ac egestas molestie. Nullam ultricies, ligula in sagittis ultricies, erat lectus sollicitudin lorem, et interdum purus nunc in magna.
Block 15 - Block Wysiwyg / Stripe Image (2 Columns) - Img position: Right / Left
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vehicula nunc non ligula tincidunt, id vulputate purus elementum. Curabitur dictum ultricies lacinia. Maecenas vulputate nisl ac egestas molestie. Nullam ultricies, ligula in sagittis ultricies, erat lectus sollicitudin lorem, et interdum purus nunc in magna.

Block 15 - Block Wysiwyg / Stripe Image (2 Columns) - Img position: Right / Left
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vehicula nunc non ligula tincidunt, id vulputate purus elementum. Curabitur dictum ultricies lacinia. Maecenas vulputate nisl ac egestas molestie. Nullam ultricies, ligula in sagittis ultricies, erat lectus sollicitudin lorem, et interdum purus nunc in magna.
Block 10 - Block Text/Image (Full page)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vehicula nunc non ligula tincidunt, id vulputate purus elementum. Curabitur dictum ultricies lacinia. Maecenas vulputate nisl ac egestas molestie. Nullam ultricies, ligula in sagittis ultricies, erat lectus sollicitudin lorem, et interdum purus nunc in magna.
Button
Block 12 - Block Text / Image (2/3 1/3)

Block 12 - Block Text / Image (2/3 1/3)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vehicula nunc non ligula tincidunt, id vulputate purus elementum.
Maecenas vulputate nisl ac egestas molestie. Nullam ultricies, ligula in sagittis ultricies, erat lectus sollicitudin lorem, et interdum purus nunc in magna.

Block 12 - Block Text / Image (2/3 1/3)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vehicula nunc non ligula tincidunt, id vulputate purus elementum.
Maecenas vulputate nisl ac egestas molestie. Nullam ultricies, ligula in sagittis ultricies, erat lectus sollicitudin lorem, et interdum purus nunc in magna.

Block 12 - Block Text / Image (2/3 1/3)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vehicula nunc non ligula tincidunt, id vulputate purus elementum.
Maecenas vulputate nisl ac egestas molestie. Nullam ultricies, ligula in sagittis ultricies, erat lectus sollicitudin lorem, et interdum purus nunc in magna.


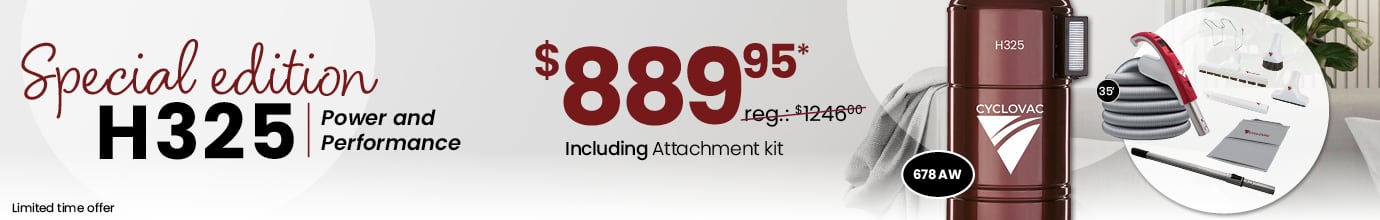
Block 4 - Block Promotion
Block 4 - Block Promotion
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vehicula nunc non ligula tincidunt, id vulputate purus elementum. Curabitur dictum ultricies lacinia. Maecenas vulputate nisl ac egestas molestie. Nullam ultricies, ligula in sagittis ultricies, erat lectus sollicitudin lorem, et interdum purus nunc in magna.
Block 3 - Block Title / Text / Image
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vehicula nunc non ligula tincidunt, id vulputate purus elementum. Curabitur dictum ultricies lacinia. Maecenas vulputate nisl ac egestas molestie. Nullam ultricies, ligula in sagittis ultricies, erat lectus sollicitudin lorem, et interdum purus nunc in magna.

Block 6 - Block Image Helper
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vehicula nunc non ligula tincidunt, id vulputate purus elementum. Curabitur dictum ultricies lacinia. Maecenas vulputate nisl ac egestas molestie. Nullam ultricies, ligula in sagittis ultricies, erat lectus sollicitudin lorem, et interdum purus nunc in magna.
Button Text
Block 6 - Block Image Helper
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vehicula nunc non ligula tincidunt, id vulputate purus elementum. Curabitur dictum ultricies lacinia. Maecenas vulputate nisl ac egestas molestie. Nullam ultricies, ligula in sagittis ultricies, erat lectus sollicitudin lorem, et interdum purus nunc in magna.
Button Text

Block 7 - Block Icon Helper
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vehicula nunc non ligula tincidunt, id vulputate purus elementum. Curabitur dictum ultricies lacinia.
Button
Block 7 - Block Icon Helper
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum vehicula nunc non ligula tincidunt, id vulputate purus elementum. Curabitur dictum ultricies lacinia.
ButtonBlock 8 | Block Title / Wysiwyg
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Here is a HTML block
Vestibulum vehicula nunc non ligula tincidunt, id vulputate purus elementum. Curabitur dictum ultricies lacinia.
Maecenas vulputate nisl ac egestas molestie.
Nullam ultricies, ligula in sagittis ultricies, erat lectus sollicitudin lorem, et interdum purus nunc in magna.

Block 9 | Block 3 Columns / Images - Background Color : White / Grey

Lorem ipsum dolor sit amet, consectetur adipiscing elit.
ButtonBlock 9 | Block 3 Columns / Images - Background Color : White / Grey

Lorem ipsum dolor sit amet, consectetur adipiscing elit.
ButtonBlock 9 | Block 3 Columns / Images - Background Color : White / Grey

Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Button
Block 16 - Block Title / Subtitle & 3 Icons / Tile / Subtitle - Background color: White / Grey
Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Block 16 - Block Title / Subtitle & 3 Icons / Tile / Subtitle - Background color: White / Grey
Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Block 16 - Block Title / Subtitle & 3 Icons / Tile / Subtitle - Background color: White / Grey
Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Block 16 - Block Title / Subtitle & 3 Icons / Tile / Subtitle - Background color: White / Grey
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Block 20 - Block Text Image/Video
Le champ "Video link" ne semble pas fonctionner. Nous avons le message d'erreur suivant : www.youtube.com refused to connect. Il est possible d'utiliser le Block en ajoutant seulement une image au lieu d'un video. Si le champ d'image et de vidéo sont remplis en même temps, seul le champ vidéo sera affiché. Pour que l'image soit visible, le champ video doit être vide.

Block 17 - Block Title / Title / Text / Button
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Button